GA4への切り替え方法。UA(旧Google Analytics)が終了(2023年7月1日)。
2022/06/14
Googleは「ユニバーサル アナリティクスのサポートは終了します」と公式に発表。UA(旧Google Analytics)のデータ収集は2022年3月16日まで。
「Google アナリティクス 4」(以降 GA4 と表記)への切り替えを推奨している。
GA4への切り替え方法
大まかな手順。私は、サイトによって、下記の3通りのいずれかを設定した。
【1】→【2-1】か、【1】→【2-2】、もしくは【1】→【2-3】。
【1】
UA(旧Google Analytics)で、GA4プロパティを作成する。
その後、以下の3つのうちどれかの設定をする。
UA(旧Google Analytics)で、GA4プロパティを作成する。
その後、以下の3つのうちどれかの設定をする。
- 【2-1】
UAにGA4を接続する
(※UAのトラッキングコードがグローバルサイトタグ(gtag.js)の場合) - 【2-2】
GA4のグローバル サイトタグ(gtag.js)をWEBサイトにインストールする - 【2-3】
Googleタグマネージャー(GTM)で、GA4のタグを設定する
上記の「【1】→【2-3】」の方法で設定した。
【1】UA(旧Google Analytics)で、GA4プロパティを作成する。
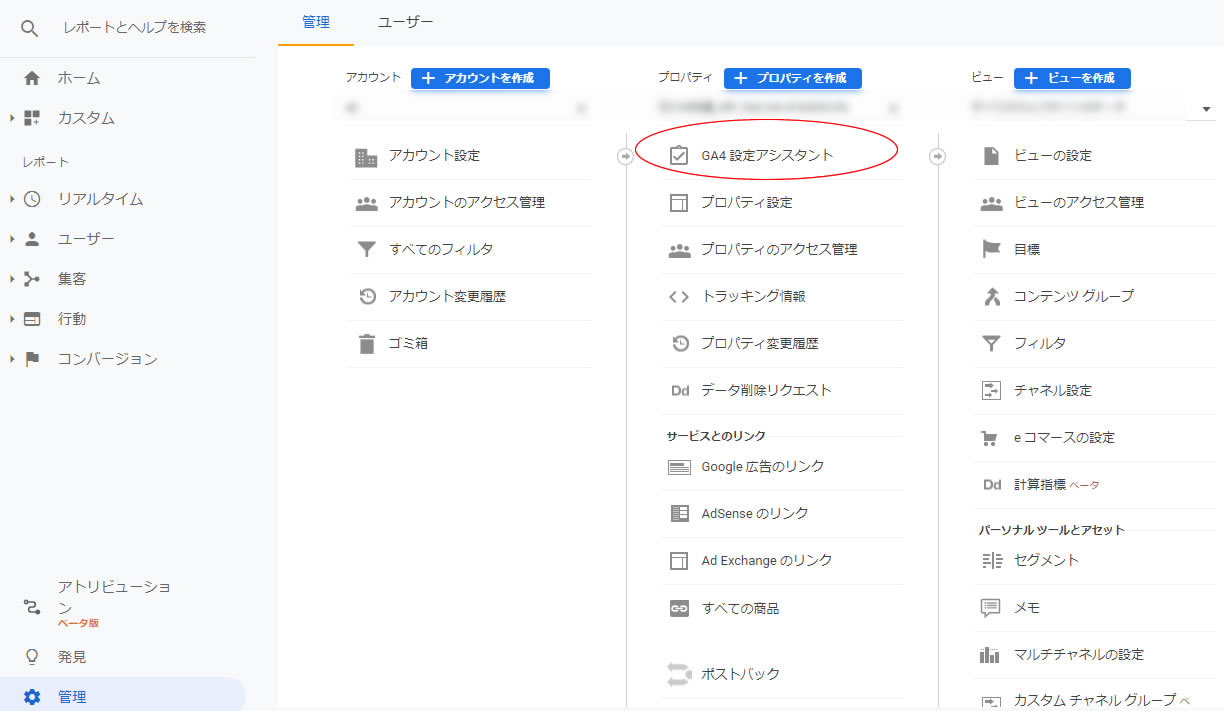
- 「GA4設定アシスタント」を開く。
UA(旧Google Analytics)を開く > GA4に切り替えしたいサイトのビュー > 管理(左のメニューの下の方にある歯車)> プロパティの列にある「GA4設定アシスタント」
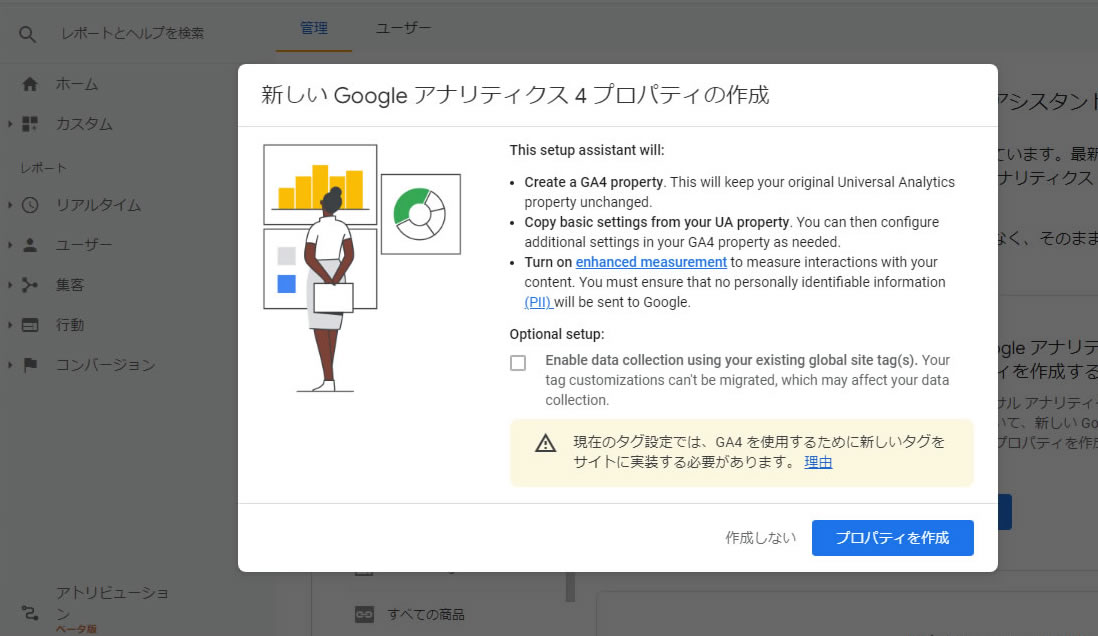
- [はじめに]をクリック。

- [プロパティを作成]をクリック。

- UA(旧GoogleAnalytics)用のトラッキングコードが、「gtag.js(グローバルサイトタグ)」でない古いコード「urchin.js」「analytics.js」「ga.js」)の場合、【2-2】へ。
- Google タグ マネージャーを使用している場合は【2-3】へ。
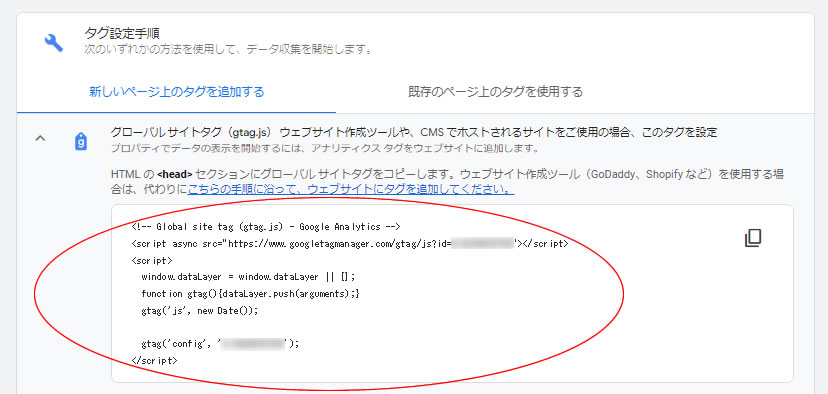
「gtag.js(グローバルサイトタグ)」とは、2017年8月以降に発行された、下記のようなコード。
※UA(旧Google Analytics)には、「gtag.js」以外にも、複数の種類のトラッキングコードが存在する。 (「urchin.js」「ga.js」「ga.js(dc.js)」「analytics.js」)
「gtag.js」・・・GA4に接続できる。
「gtag.js」以外(「urchin.js」「analytics.js」「ga.js」)の場合は、GA4に接続できないため、下記のどちらかの対策が必要。
「urchin.js」「analytics.js」「ga.js」・・・GA4に接続できない。- GA4の「gtag.js(グローバルサイトタグ)」をWEBサイトの全ページに設置する。[こちらを参照]
(古いトラッキングコードは、残しても削除してもOK。UAのデータ収集は2022年3月16日まで。それまでUAとGA4を並行してデータ収取ができる。※ちなみに、UAの測定データはGA4には引き継がれない。) - Google タグ マネージャーのコードをWEBサイトの全ページに設置する。
【2-1】UA(旧Google Analytics)にGA4を接続する
(※UAのトラッキングコードがグローバルサイトタグ(gtag.js)の場合)
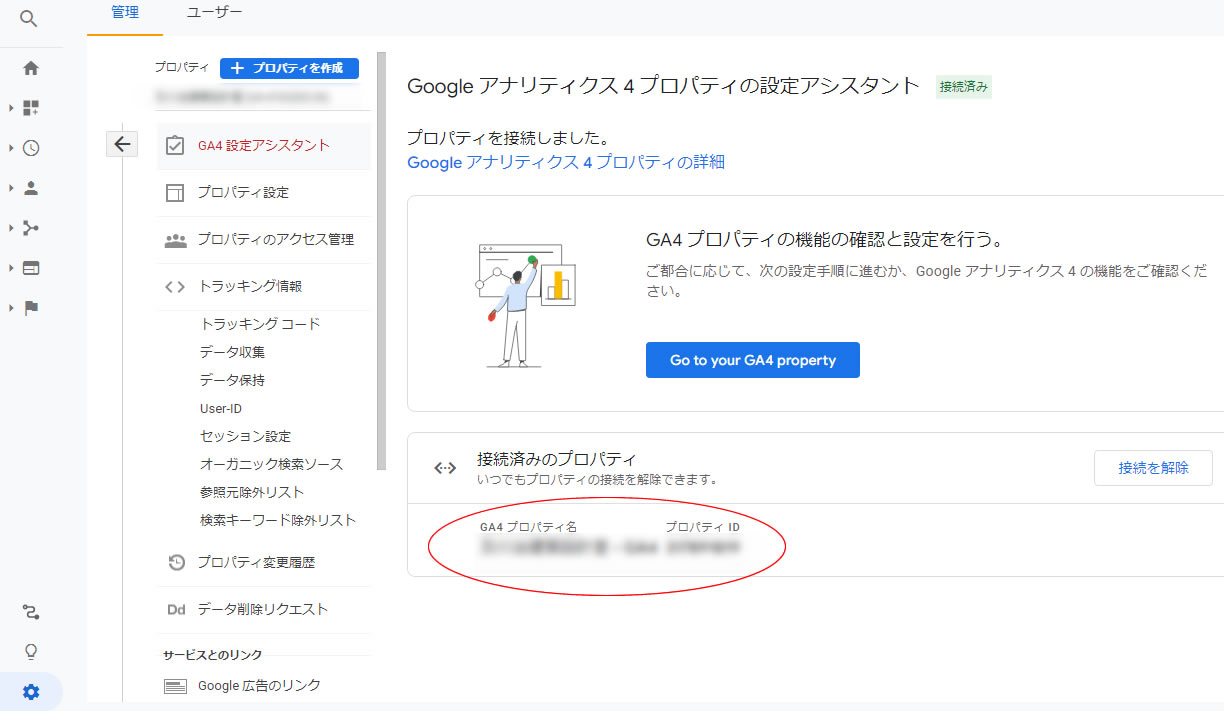
既存のUAの gatag.js に GA4の測定IDを接続することで、UAの gatag.js をそのまま利用して、GA4を測定することが出来る。 上記【1】で、UA(旧Google Analytics)にGA4プロパティが自動で接続されている場合もあった。どういう場合かは不明。
 自動で接続されていなかった場合は手動でUA(旧Google Analytics)にGA4を接続する。
自動で接続されていなかった場合は手動でUA(旧Google Analytics)にGA4を接続する。
※UAのトラッキングコードが「gtag.js」以外の古いコード(「urchin.js」「analytics.js」「ga.js」)の場合は、GA4に接続できない。[こちらを参照]
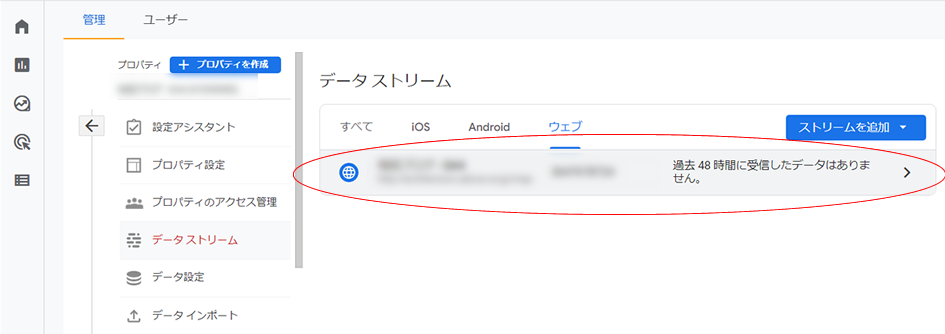
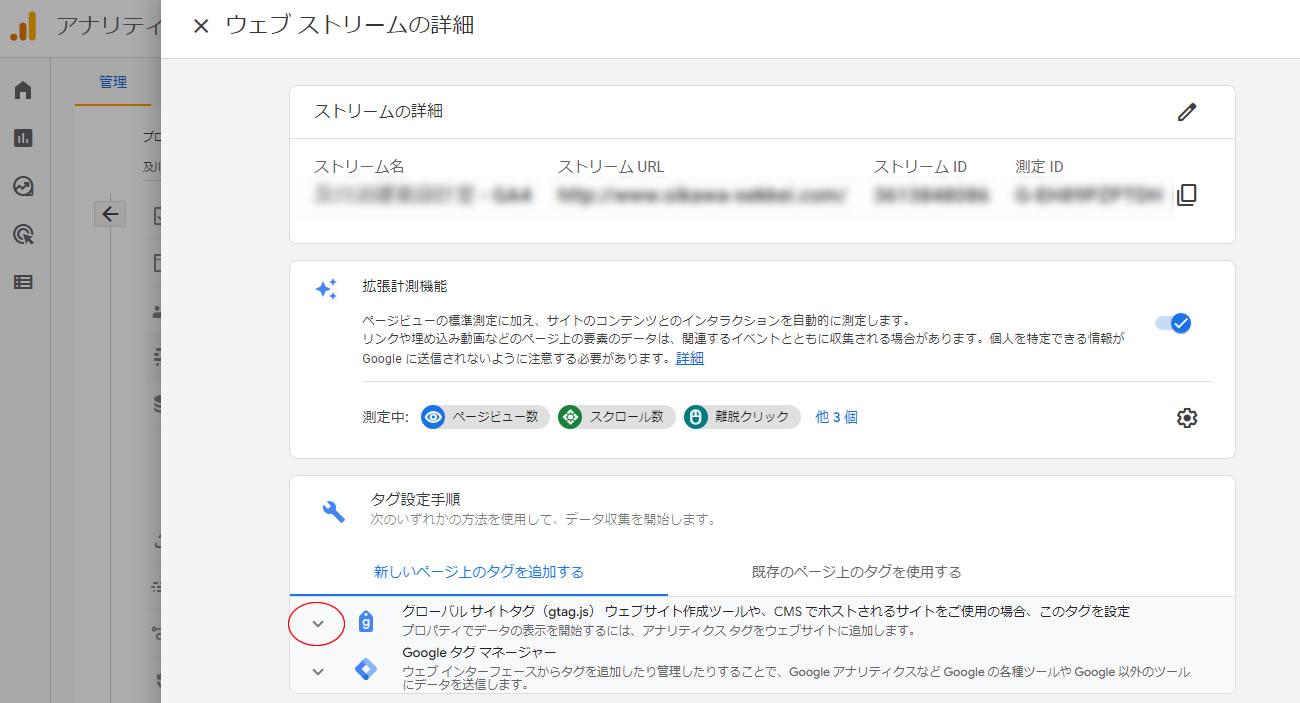
- GA4の管理画面 > データトリーム

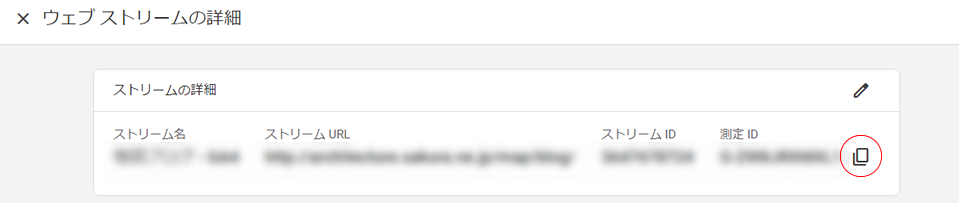
- 測定IDをコピー

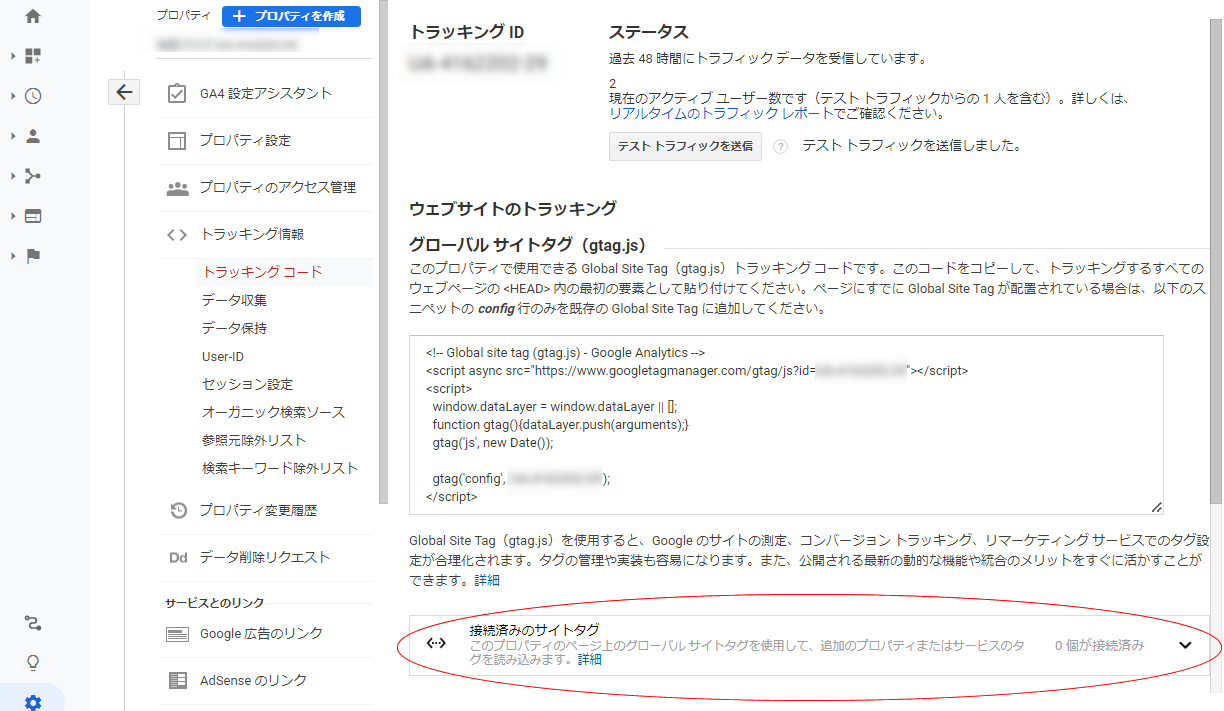
- UA(旧Google Analytics) > トラッキングコード > 接続済みのサイトタグ

- コピーした測定IDをペースト > 接続

【2-2】GA4のグローバル サイトタグ(gtag.js)をWEBサイトにインストールする
- GA4の管理画面 > データトリーム

- GA4の gtag.js をコピーし、WEBサイトの測定したいページ全ページの<head>内にペーストする。


【2-3】Googleタグマネージャー(GTM)で、GA4のタグを設定する
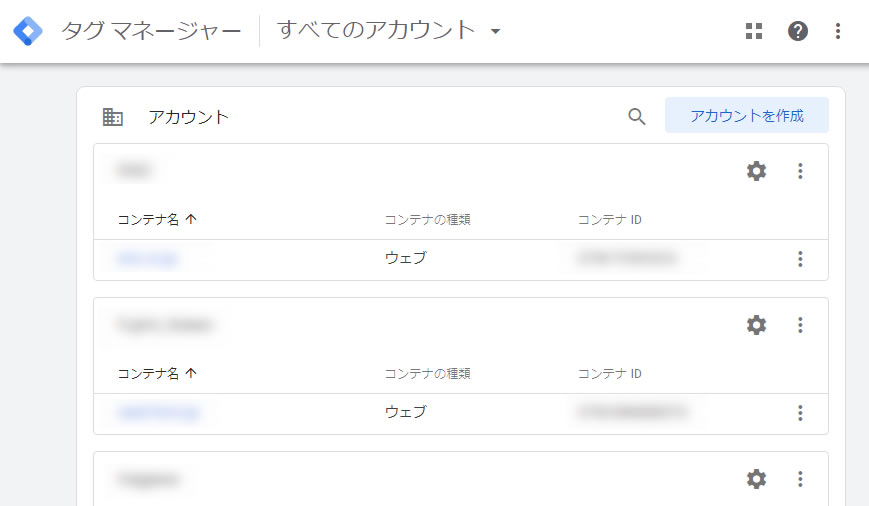
Googleタグマネージャー(以下、GTMと表記)にGA4を紐づける。- GTM を開き、GA4で測定するサイトが登録してあれば、そのアカウントをクリック。Googleタグマネージャー(GTM)
登録していなければ、アカウントを新規に作成する。
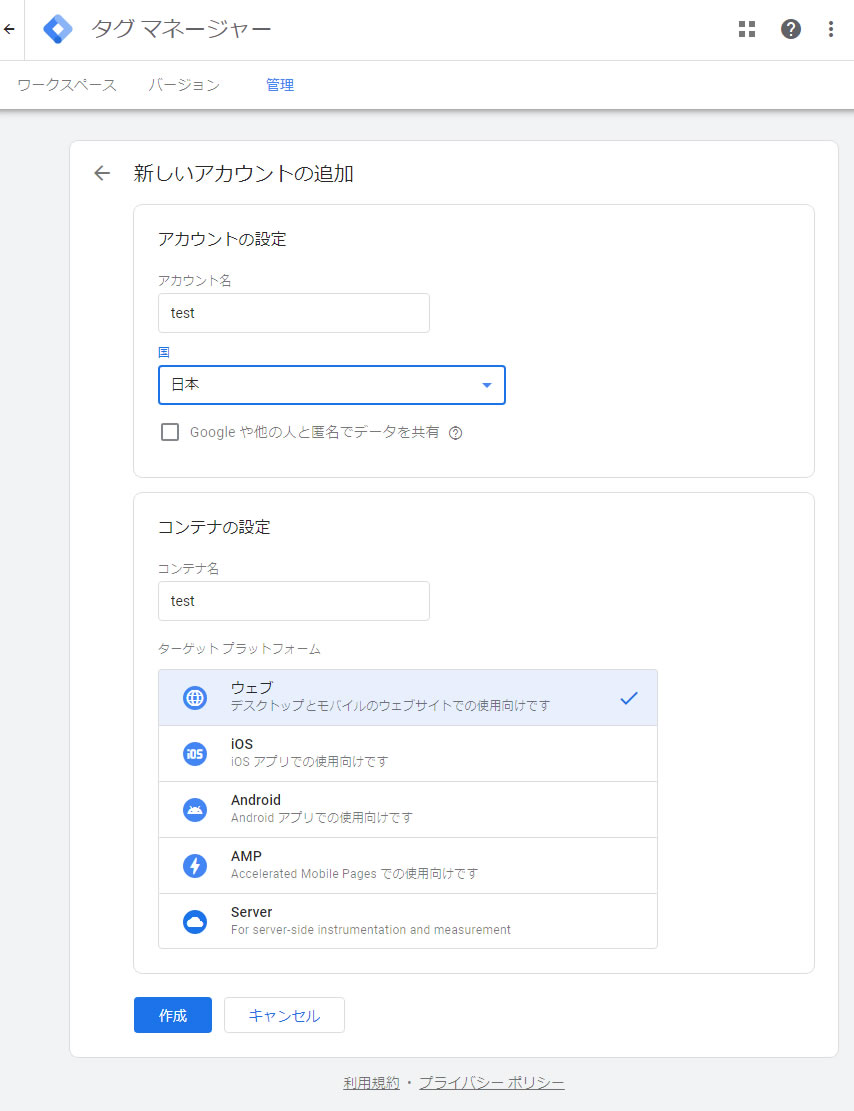
GTMを開き[アカウントを作成] 画面の説明に従って入力し[作成] > Google タグ マネージャー利用規約画面で[はい]。
画面の説明に従って入力し[作成] > Google タグ マネージャー利用規約画面で[はい]。
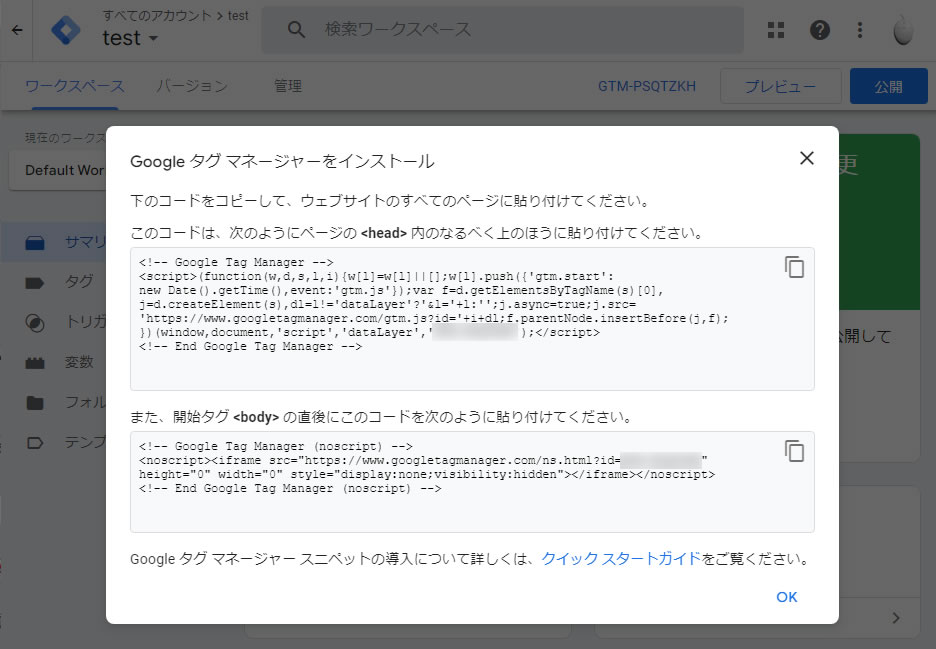
 画面の説明に従って、コードをコピーしWEBサイトの測定したいページ全ページにペーストする。
画面の説明に従って、コードをコピーしWEBサイトの測定したいページ全ページにペーストする。

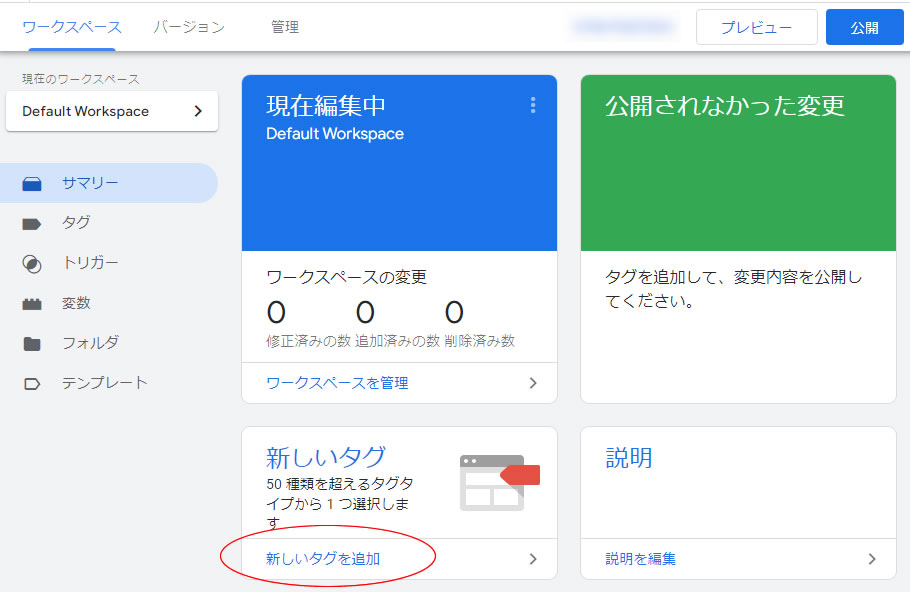
- ワークスペース画面で[新しいタグを追加]。

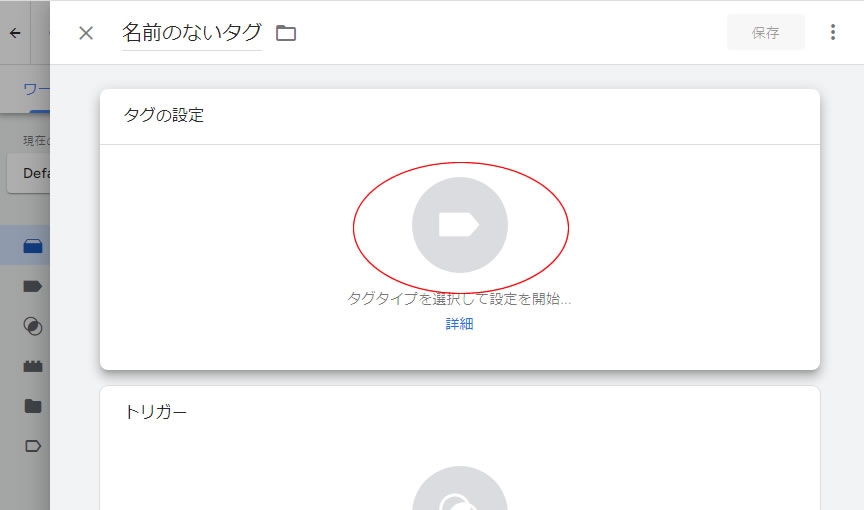
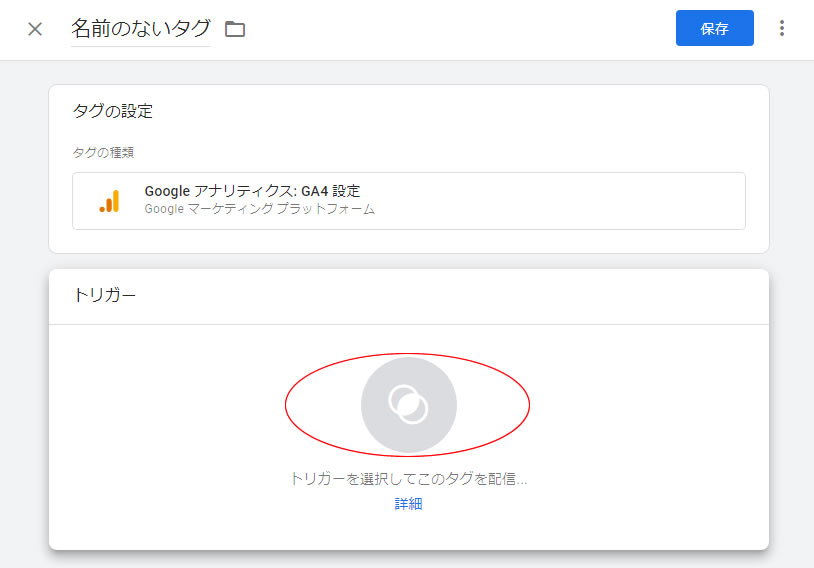
- [タグの設定]。

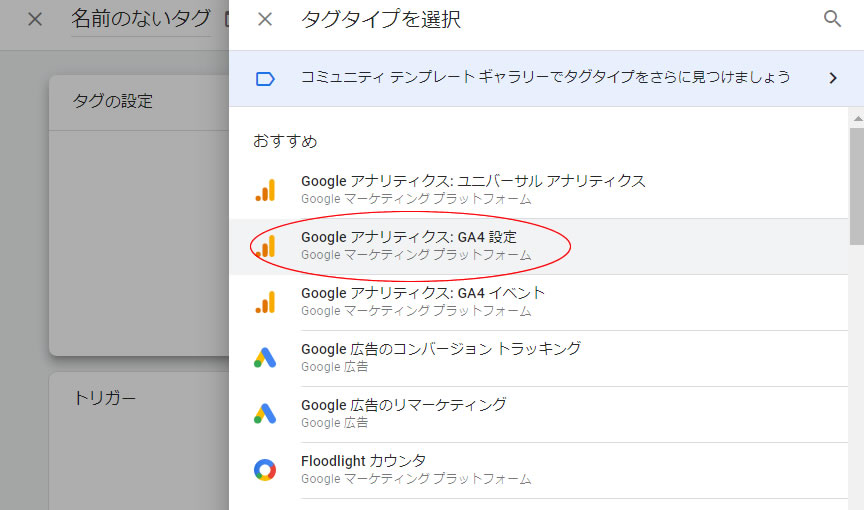
- [Googleアナリティクス:GA4設定]。

- [設定ID]でGA4の測定IDをペースト。測定IDのコピー方法は上記【2-1】参照。

- [トリガー]。

- [All Pages]。

- [保存]をクリック > タグ名の変更画面で任意のタグ名を入力し[保存]

- [公開]をクリック > 任意のバージョン名を入力し[公開]
![Googleタグマネージャー(GTM)[公開]](../../common/images/google/ga4_tmg11.jpg)
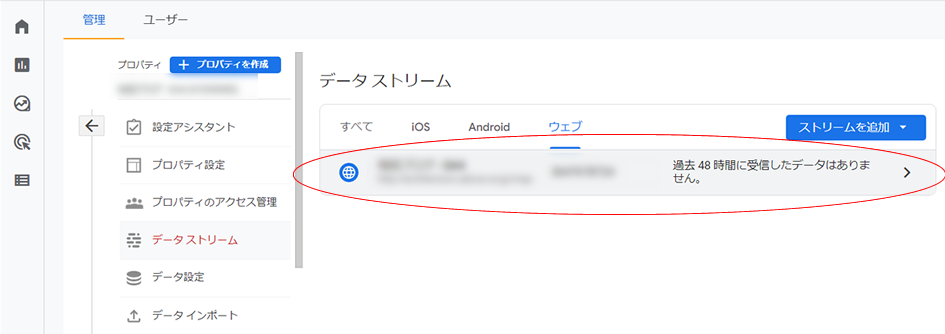
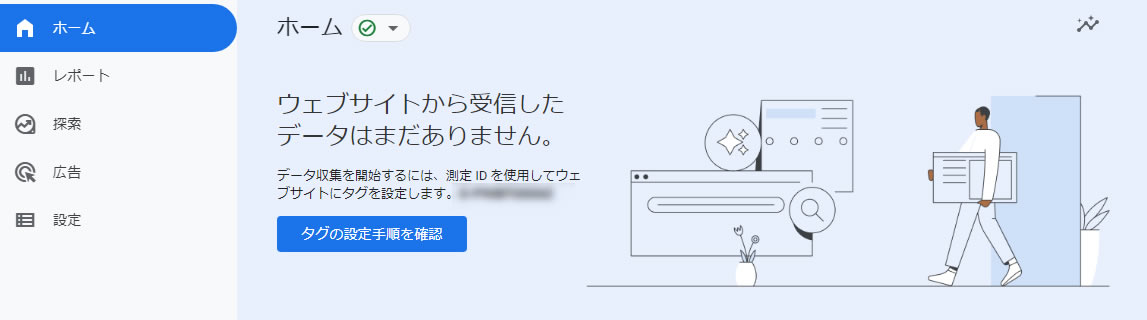
設定直後にGA4を見ても、「ウェブサイトから受信したデータはまだありません。」と表示される。
反映されたのは数日後だった。

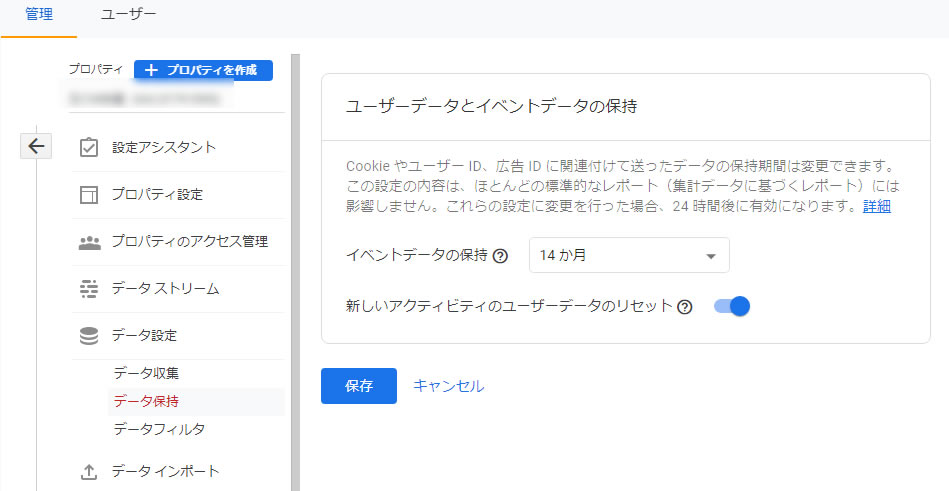
追記:
GA4の「イベントデータの保持」を2か月から4か月に変更した。デフォルトが2か月。
GA4を開き、管理(左下のギアマーク) > データ保持