DreamweaverCS5:HTML5とCSS3サポート機能
Dreamweaver CS5 に、HTML5とCSS3をサポートしてくれる拡張機能「Dreamweaver HTML5 パック (HTML5 Pack for Dreamweaver CS5)」をインストールしてみた。
Dreamweaver CS5 11.0.4 Updater
Adobe のサイトから、「Dreamweaver CS5 11.0.4 Updater」をダウンロード。Dreamweaver Support Center
Dreamweaver CS5 11.0.4 Updater インストール
ダウンロードしたファイルを解凍すると以下の3つになる。 「AdobePatchInstaller.exe」をダブルクリックでインストール。
「AdobePatchInstaller.exe」をダブルクリックでインストール。
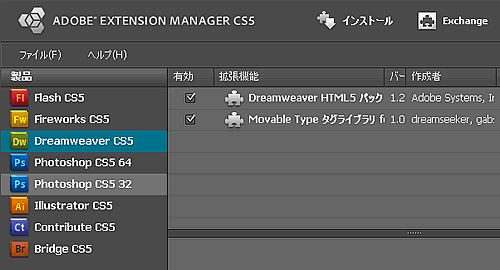
Adobe Extension Manager CS5 で確認。
 「Dreamweaver HTML5 パック(HTML5 Pack for Dreamweaver CS5)」がインストールされた。
「Dreamweaver HTML5 パック(HTML5 Pack for Dreamweaver CS5)」がインストールされた。さっそく機能を試してみた。
Dreamweaver HTML5 パック(HTML5 Pack for Dreamweaver CS5)の機能
HTML5 スターターレイアウト
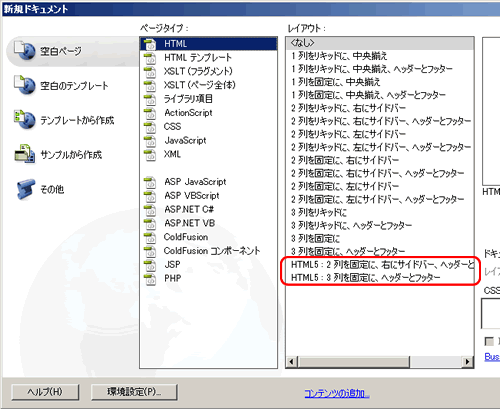
HTMLファイルの新規作成時、HTML5仕様のレイアウトが追加された。[ファイル]→[新規(N)]→[空白ページ]→[HTML]
この「レイアウト:」枠に、HTML5 の2カラムと3カラムのレイアウトが追加された。
HTML5:2列を固定に、右にサイドバー、ヘッダーとフッター
HTML5:3列を固定に、ヘッダーとフッター

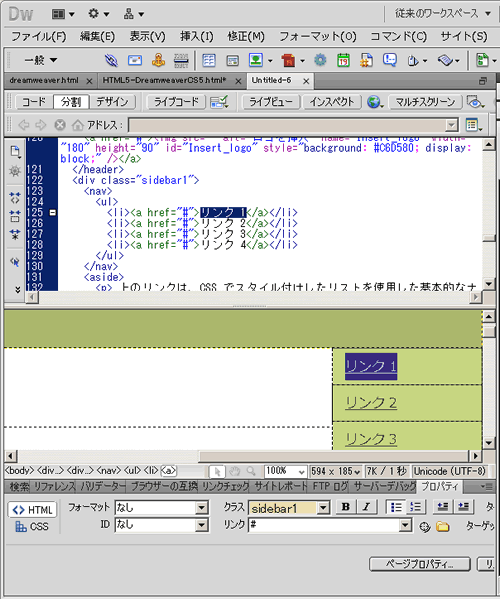
「HTML5:2列を固定・・・」を選択してみた。
 HTML5仕様のHTMLページが自動で作られた。
HTML5仕様のHTMLページが自動で作られた。googlecode の html5.js をロードするスクリプトも head に入っているし、至れり尽くせり。
この機能はとても便利。コードを見ると勉強になるし!
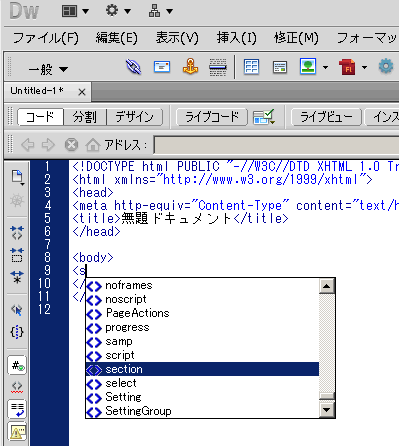
HTML5 のコードヒント
「<s 」と入力すると、section などの HTML5 のコードヒントも表示された。
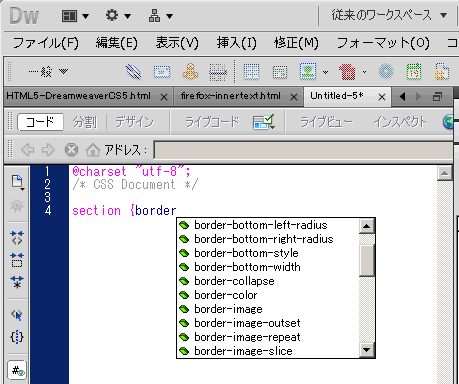
CSS3 のコードヒント
「border」と入力すると、border-bottom-left-radius などの CSS3 のコードヒントも表示された。
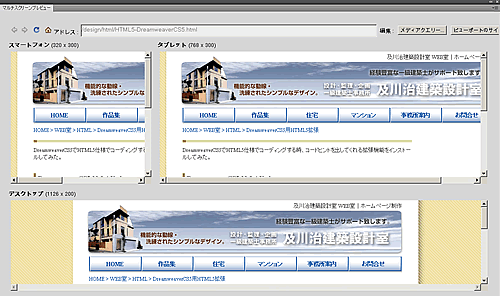
マルチスクリーン プレビュー
スマートフォン(W320px × H300px)、タブレット(W768px × H300px)、デスクトップ(W1126px × H300px)、それぞれに対応したサイズでのプレビューが一度にできる。[ファイル]→[マルチスクリーンプレビュー]

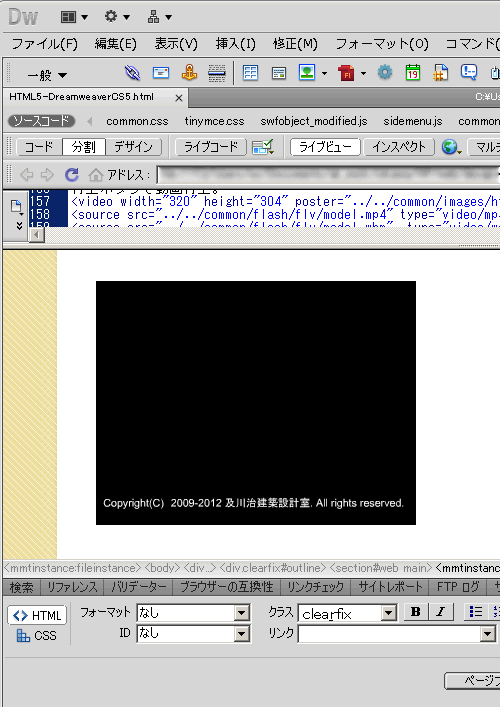
ライブビューでの video と audio タグのサポート
[表示]→[ライブビュー]で、video タグの動画の表示を確認する事が出来る。