及川WEB室 >
MovableType > Google Maps API と Movable Type を連携したブログ
Google Maps API と Movable Type を連携したブログ
だいぶ前に、Google Maps API と Movable Type を連携したブログを作った。
料理が美味しかったお店や、美味しいお菓子を買ったお店、お出かけした場所などを、地図情報と一緒にメモしているような感じ。
ちょこちょこ更新しているが、ある記事を作成したら地図が表示されなくなってしまった。
その原因と対策をメモしておく。
料理が美味しかったお店や、美味しいお菓子を買ったお店、お出かけした場所などを、地図情報と一緒にメモしているような感じ。
ちょこちょこ更新しているが、ある記事を作成したら地図が表示されなくなってしまった。
その原因と対策をメモしておく。
Movable Type のブログに グーグルマップ を表示する方法
こちら↓(Google の公式サイト)にグーグルマップの表示方法などの詳細があります。Google Maps JavaScript API V3 チュートリアル
ちなみに、私の地図ブログ(MT + Google Maps API)では、 ブログ記事のテンプレートのhead内に下記を記述して、グーグルマップ を表示している。
head内
1行目、スマートフォン向けの viewport の設定。
2行目、CSS。
3行目、Google Maps API の JavaScript を読み込む。
7行目、緯度と経度は、カスタムフィールドをそれぞれ設定して記事ごとに緯度と経度を入力。
「EntryDataLat」と「EntryDataLng」が、緯度・経度のカスタムフィールドのタグ。
8~14行目、地図のオプション。
15行目、body 内の、IDが「map_canvas」のDIVに地図を表示させる。
body 内
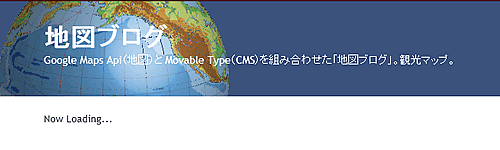
16行目、「InfoWindow」は「情報ウィンドウ」という地図上に表示される吹き出しのようなもの。Now Loading...
17行目、情報ウィンドウに表示する内容。ブログ記事のアイテムと記事タイトルと記事本文。
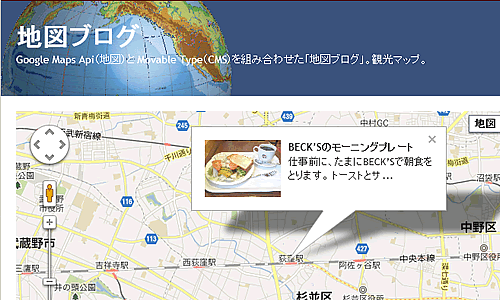
グーグルマップを表示したMTブログの例
Movable Type で記事を新規作成したら地図が表示されなくなった
今まで何度も記事を投稿してきて、地図もきちんと表示されていたのに、ある記事を投稿したら地図が表示されなくなった。正しくはこのように表示されるはずが、

地図が表示されない!

原因
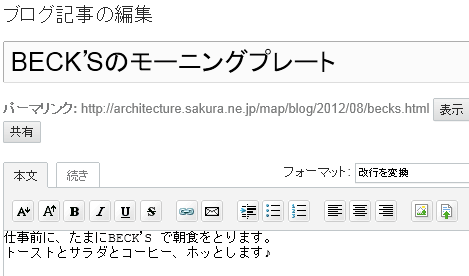
今まで何度も記事を投稿してきて、地図もきちんと表示されていたので、原因は記事の内容に有りそうだと予想。その記事は、MTのブログ記事の編集画面で見ると、以下のようなもの。MTのブログ記事の編集画面

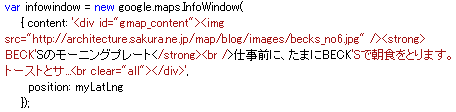
念のためIEで、記事ページのソース表示をして確認。すると、気になる個所を発見。

2行目~5行目、シングルクォーテーションで囲んだ文字部分。
「BECK'S」という文字の半角アポストロフィーで、シングルクォーテーションが途切れている!
Windows 7 の IE8 でソースを表示したのですが、ソースは色分けされて表示されます。
茶色の文字と黒い文字が入り混じっていたので、「なんか変」というのがすぐに分かった。
対策
ブログ記事のタイトルと本文で、「BECK'S」という単語で、半角アポストロフィーを使用していたのが原因!記事タイトルと記事本文で使っていた半角のアポストロフィー「'」を、
全角のアポストロフィー「’」に変えることで解決した。
補足:MTで、全角記号が半角記号に自動で変換されてしまう
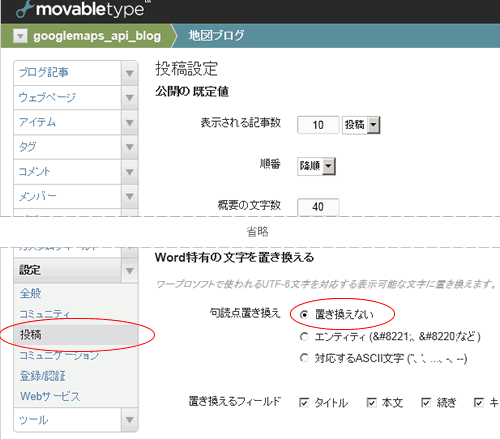
MTで、ブログ記事のタイトルと本文に記述した、半角のアポストロフィー「'」を、 全角のアポストロフィー「'」に書き換えても、 [更新]すると半角に戻ってしまう事が有る。MTの設定で、「Word特有の文字を置き換える」の句読点置き換えの設定で
[対応するASCII文字 ("、'、...、-、--)]が選択されていると、記号が自動で置換されてしまう。
[置き換えない] にすると置換されない。
[設定]→[投稿]→「Word特有の文字を置き換える」の
句読点置き換えの設定を [置き換えない] にする。

 地図ブログ
地図ブログ