Google+ の「投稿を埋め込む」機能
Google+ の「投稿を埋め込む」機能で、自分のサイトに Google+の投稿を埋め込むことが出来るようになった。
Twitter や Facebook にも同様の機能があるが、
Google+ にもやっと2013年9月9日から埋め込み機能が追加された。
【Google+ の投稿を埋め込んだ例】
今のところ、横幅は440pxで固定なのかな?
投稿を表示する<div class="g-post" data-href="https ・・・>タグに「style="width:200px;"」を追加しても横幅は変わず440pxのままだった。
Google+ の投稿を自分のサイトに埋め込む方法
コードの取得
- Google+ にログイン。
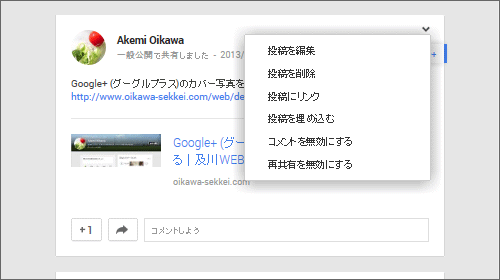
Google+ - 埋め込みをしたい投稿の右上の矢印[ ∨ ](オプションメニュー)をクリック
→「投稿を埋め込む」をクリック
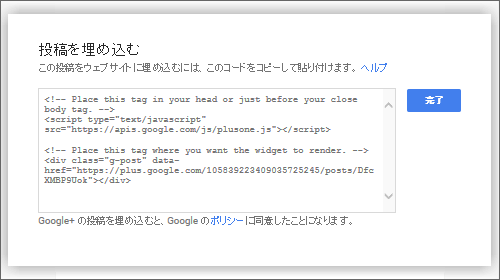
- 「投稿を埋め込む」画面で、コードをコピーして[完了]。
 これでGoogle+ の投稿のコードの取得が完了。
これでGoogle+ の投稿のコードの取得が完了。
自分のサイトにGoogle+ の投稿を埋め込む
自分のサイトで、Google+ の投稿を埋め込みたいウェブページにコードを埋め込みます。- 取得したコードは以下のように、<script>タグと <div>タグが有る。
【例】<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <div class="g-post" data-href="https://plus.google.com/105839223409035725245/posts/DfcXMBP9Uok"></div>
- コードの<script>タグはhead内にペーストする。
【例】<head> ... <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> ... </head>
- コードの<div>タグはbody内の、投稿を表示したい個所にペーストする。
【例】<body> ... <!-- Place this tag where you want the widget to render. --> <div class="g-post" data-href="https://plus.google.com/105839223409035725245/posts/DfcXMBP9Uok"></div> ... </body>
【表示例】