データベース不要のファイルベースのCMS
2014/08/25
FTPアップだけでインストール・設置可能で、データベース不要のファイルベースのCMSを探した。「Quick.Cms」というCMSを見つけたのでテストしてみることにした。
ポーランド製だが日本語ドキュメントが有る。
日本語 OpenSolution 日本ユーザー会(無償版の Quic.Cms を日本語化)
英 語 Quick.Cms - free CMS script written in PHP
※ライセンス(使用許諾条件)は、Creative Commons Attribution 2.5
※Quick.Cms は無償版
※内容がもう少し充実した有償版は Quick.Cms.Ext
無償版 Quick.Cms を試してみた
Quick.Cms をダウンロード
プログラム本体と日本語ファイルをダウンロードする。- Quick.Cms のプログラム本体「Quick.Cms_v5.4.zip」をダウンロード。
2014/07/31の時点では、バージョンが「v5.4」。
Download free PHP script - Quick.Cms | OpenSolution.org - Quick.Cms v5.4 用の日本語ファイル「ja_qcms_v5.4.zip」をダウンロード。
ダウンロード - OpenSolution 日本ユーザー会
Quick.Cms のインストール
Quick.Cms V5 ガイド - OpenSolution 日本ユーザー会↑このガイドに従ってインストールしてみる。
- ダウンロードしたQuick.Cms_v5.4.zipを解凍し、全ファイルをFTPでサーバの任意のディレクトリにアップロード。
 下記のディレクトリとファイルはパーミッション(属性)を 777 にする。
下記のディレクトリとファイルはパーミッション(属性)を 777 にする。- 「database/」ディレクトリとそのなかにあるすべてのファイルとディレクトリ
- 「files/」ディレクトリとそのなかにあるすべてのファイルとディレクトリ
http://***.**/quickcms/
というディレクトリ内にアップロード
- Quick.Cms のインストールディレクトリにブラウザでアクセス。
 「http://:***.**/quickcms/」にアクセスして
「http://:***.**/quickcms/」にアクセスして
「http://:***.**/quickcms/index.php」のページがきちんと表示されればOK。
きちんと表示されなかった場合は、パーミッションを再度確認。
- 管理ページadmin.php にログイン。
 「http://:***.**/quickcms/admin.php」にアクセス。
「http://:***.**/quickcms/admin.php」にアクセス。
初期設定されているログイン名とパスワード(Login: admin / Password: admin」 でログイン後、ログイン名とパスワードを変更する。
管理ページの[Tools]タブのプルダウンの[Settings]のページでLoginとPasswordを変更できる。
- 日本語ファイルをインストールする。
- ダウンロードした ja_qcms_v5.4.zip を解凍。ja.php というファイルが出来る。
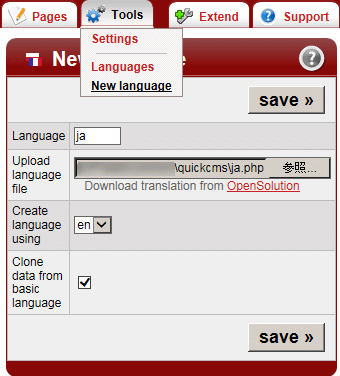
- 管理ページ左上の[Tools]タブのプルダウンの[New language]をクリック。
 Languare に ja と入力。
Languare に ja と入力。
Upload language file で ja.php をアップロード。
公式サイトのガイダンスでのインストール方法に、そのときに「Clone data from basic language」にチェックを入れておくと、「Create language using」の言語のデータを使って日本語ページが作成されます。ただし、コピーなので中身は、元にした言語のままです。
とあったので、良く分からないがとりあえず Clone data from basic language にチェックを入れておいた。- [SAVE]ボタンクリックで、日本語ファイルのインストールが完了。
- 管理ページの表示言語を日本語にする。
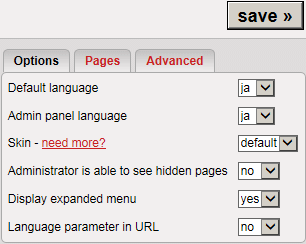
 [Tools]→[Settings]。
[Tools]→[Settings]。
この画面の右側の[Option]タブの
Default language と Admin panel language をそれぞれ[ja]に変更し、[SAVE]。
簡単!
サイトを更新してみる
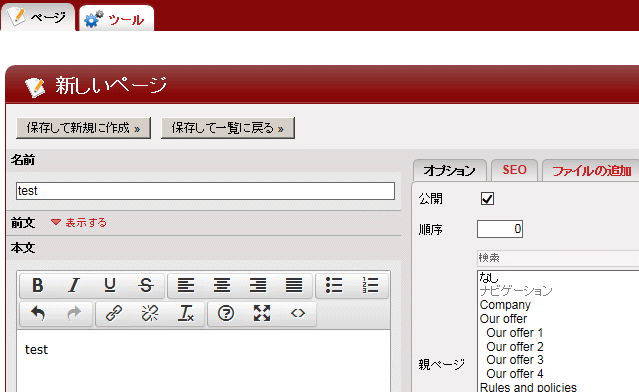
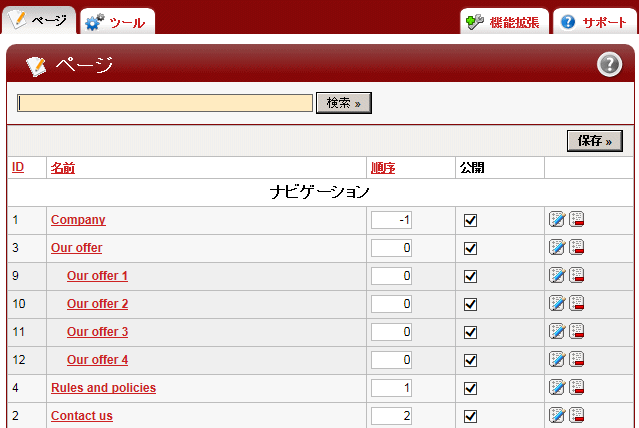
 [ページ]タブを見てみると、デモサイトがデフォルトで設定されていた。
[ページ]タブを見てみると、デモサイトがデフォルトで設定されていた。ページのタイトルや本文はWYSIWYGエディターで入力できる。
ページの新規追加や削除もメニューやボタンを見ればなんとなくわかる。
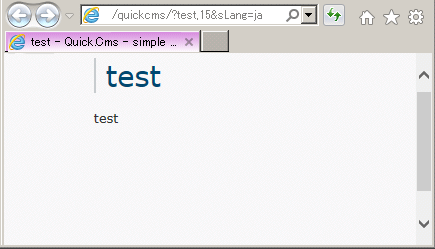
新しいページをテストで作ってみたところ、静的なHTMLファイルなどを造るのではなく、ダイナミックパブリッシングで動的にファイルを出力しているよう。
ページのデータは database/ フォルダ内にphpファイルで格納されていた。
ページのデータは database/ フォルダ内にphpファイルで格納されていた。
問題なのは、デザインやレイアウトの変更。
スキン(テンプレート)は沢山用意されているが、オリジナルのテンプレートの作成が出来ないと使う意味が無い。
OpenSolution 日本ユーザー会のサイトでは、オリジナルのテンプレート作成についての詳しい情報が見つけられなかった。
日本語でのマニュアルが無いのは痛い・・・。
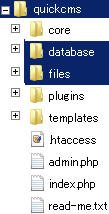
templats/ 以下のディレクトリにテンプレート情報が入っているようだ。
デフォルトで入っていた default/ テンプレートの中身は
phpファイル、cssファイル、画像ファイル
が格納されていた。
変数に関しては下記に記述されているのかな?
database/config/general.php
default のテンプレートを参考に作ってみるにしても、マニュアルが見つからないので変数の使い方も分からない。
いちいち調べながらは時間がかかりすぎる。まだマイナーなCMSを使うのはリスクが有る。
残念ながら、今回はQuick.Cms の使用は見送りすることにした。
やはりMTの方がいいという結論に。
以上。
今回は、自身でCMSを設置したいというクライアントさんの対処の為の検討。
WEBの知識が無いクライアントさんのため
MovableTypeやWordPressの構築方法を教えるのは絶対に避けたい!!
手間がかかりすぎる!
なので、設置が簡単なCMSを探しており、
今回のファイルベース(データべス不要)のCMSをテストしてみた。
この、CMSを探したりテストしたりする作業もかなりの手間だけど・・・。
※ MovableTypeやWordPressの構築方法を教えるのは、
設置代行より大変なので、MTの設置代行費用より高い費用が掛ります。
※ 費用だけでなく、時間も手間も余計にかかります。
※CMSの設置は専門業者に依頼しましょう。