及川WEB室 >
スマートフォンサイト > jQuery Mobile 1.1.0 に関するメモ
jQuery Mobile 1.1.0 に関するメモ
jQuery Mobile 1.1.0 を使用してスマートフォンサイトを構築中。気付いた点など、メモしていこうと思う。
jQuery.mobile 1.1.0 で、「Back」ボタンが自動で表示されない
→対処法。
data-role="page" のコンテナタグに「data-add-back-btn="true"」属性を追加。
※バージョン1.1.0 では「data-backbtn="true"」では「Back」ボタンは表示されない。
サンプルページ
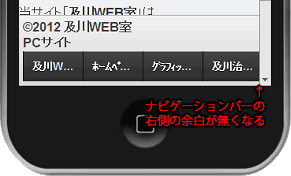
固定ポジションにした footer に設置したナビゲーションバー(navbar)の余白が変
 CSSで余白をとり、さらに固定ポジションにし?た footer内に、 data-role="navbar" 属性のボタンを設置したら、
ボタンの右側だけ余白が無くなりレイ?アウトが変になった。
CSSで余白をとり、さらに固定ポジションにし?た footer内に、 data-role="navbar" 属性のボタンを設置したら、
ボタンの右側だけ余白が無くなりレイ?アウトが変になった。原因
footer 要素に対して設定したCSSの footer {padding:5px;}
と
footer 要素に追加した
data-position="fixed" 属性の
組み合わせが良くないようだ。理由は分からないが。
footer {padding:5px;}
HTML
<footer data-role="footer" data-position="fixed"> ©2012 及川WEB室<br> PCサイト <nav data-role="navbar"> <ul> <li><a href="../index.html" data-transition="none" target="_self">及川WEB室</a></li> <li><a href="http://www.oikawa-sekkei.com/" target="_self">及川治建築設計室</a></li> </ul> </nav> </footer>
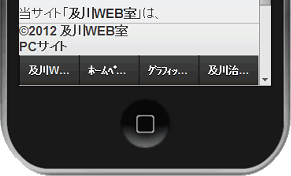
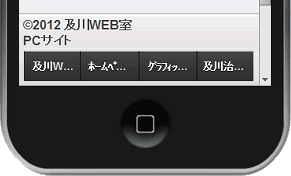
対処法
以下の2つの方法のどちらかをすると余白が左右とも同じになった。- CSSを修正。
footer {padding:5px;} を footer {padding:0;} にする
- 固定ポジションをやめる。
footer 要素から data-position="fixed" を削除する
Ajax 無しでページ移動させる方法
jQuery Mobileでは、Ajaxを使ってページ切り替えをする。Ajax を使ったページ切り替えが原因で、PCサイトに移動したときに、PCサイトの表示が変になる場合がある。
以下のようなとき、Ajaxを使わずにページ移動させる。
※ページ切り替え時、エフェクト効果をなくしたいとき。
※PCサイトに移動したときにPCサイトの表示が変になる場合がある。
AJAXを使わずにページ移動させるリンク方法
- target 属性を入れる
<a href="#" data-role="button" target="_blank">sample</a> - 内部リンクの場合:data-ajax="false" を入れる
<a href="#" data-role="button" data-ajax="fasle">sample</a> - 外部サイトへのリンクの場合:rel="external" を入れる
<a href="#" data-role="button" rel="external">sample</a>