Googleカスタム検索(検索窓)を自分のホームページに設置する
自分のホームページに検索窓をつけて、サイト内検索を可能にする方法をご紹介。Googleの、「カスタム検索」という機能を使います。無料です。
検索窓を表示するページと、検索結果ページを分ける方法でご紹介。
Googleカスタム検索
【設置例】
●検索窓 :及川治建築設計室 (←このページの右下に検索窓を設置。)
●検索結果:及川治建築設計室 サイト内検索
Googleカスタム検索(検索窓)の設置方法
検索窓と検索結果ページを分ける方法で設置します。【設置例】
まず「カスタム検索エンジンの作成」をしてから、
自分のウェブサイトにGoogleカスタム検索(検索窓)を設置します。
※Googleカスタム検索エンジンの設定の際の管理画面は、IE10で作業したらフリーズしてしまったので、私は Firefox でGoogleカスタム検索の設定をしました。
カスタム検索エンジンの作成
まず「カスタム検索エンジンの作成」をして、カスタム検索を設置するサイト(自分のウェブサイト)の登録をします。- Google の「カスタム検索エンジン」ページを開く。
ログインしていない場合は、[カスタム検索エンジンにログイン]から、Googleアカウントでログイン。
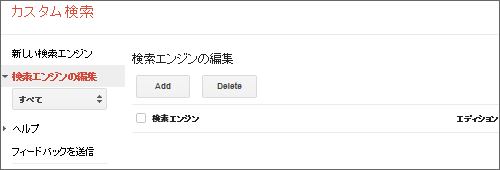
Googleカスタム検索エンジン - 左メニューの[検索エンジンの編集]をクリック。
[検索エンジンの編集]の下のグレーの枠は「すべて」(もしくは「All」)を選択。
「検索エンジンの編集」ページで[Add]をクリック。

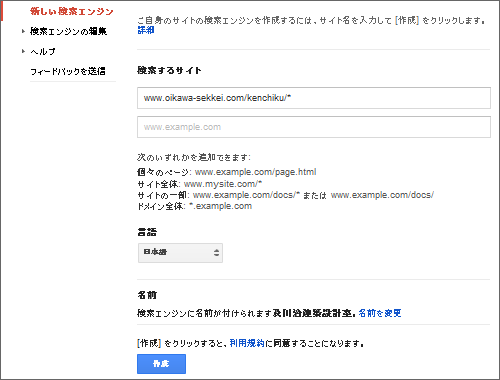
- [検索するサイト]にGoogleカスタム検索を設置するサイトのURLを入力。
URLの入力の仕方は、[URL パターン]を参照のこと。
私は今回「//www.oikawa-sekkei.com/」のサイト内の「kenchiku」フォルダ内を検索させたいため、「www.oikawa-sekkei.com/kenchiku/*」と入力。
- [言語]を[日本語]に設定。
- 名前(検索エンジンの名前)を設定する。
[名前を変更]をクリックして任意の名前を入力。
上記 1. の「検索エンジンの編集」ページでこの名前が表示されます。 - [作成]ボタンクリック。
これでカスタム検索エンジンの作成が完了。
自分のホームページにカスタム検索を設置する
今回は、検索窓と検索結果ページを分ける方法で設置する仕方をご紹介します。- まず、検索結果ページのレイアウトを設定する。
左メニューの[検索エンジンの編集]をクリック。
[検索エンジンの編集]の下の、グレーの枠の箇所は、今回設定した検索エンジンの名前を選択
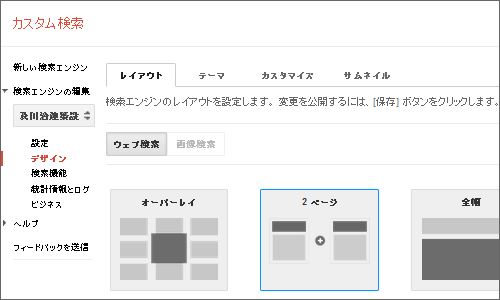
左メニューの[デザイン]をクリック。
開いたページの上の方、[レイアウト]タブをクリック。
レイアウト例がいくつか並んでいる中の、[2ページ]をクリックし、[保存]をクリック。
- 検索結果ページのURLを登録する。
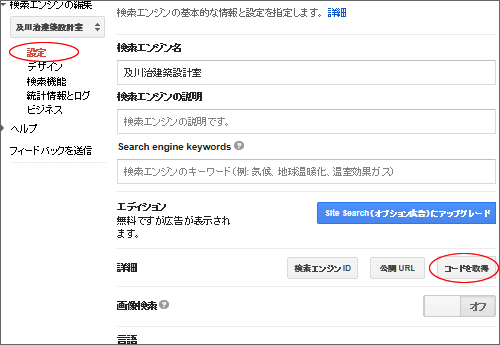
左メニューの[設定]をクリック。
開いたページ中ほど、「詳細」の項目の[コードを取得]をクリック。

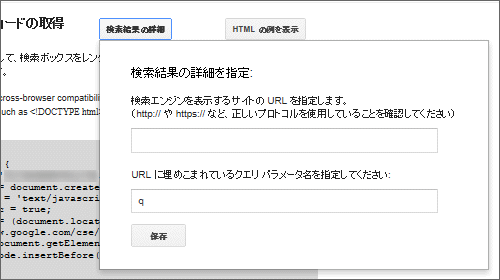
「検索ボックス コードの取得」ページの上の方、[検索結果の詳細]をクリック。
「検索結果の詳細を指定:」で、検索結果が表示されるページのURLを入力。
(私の場合は「//www.oikawa-sekkei.com/kenchiku/search.html」)
「URL に埋めこまれているクエリ パラメータ名を指定してください:」は特に変更しなくてもOK。「クエリ パラメータ名」とは、検索時にURLに表示される変数名。たとえば、「マンション」で検索した場合、検索結果のURLは下記のように表示されます。
[保存]をクリック。
//www.oikawa-sekkei.com/kenchiku/search.html?q=マンション
上記のURLの「q」がパラメータ名。
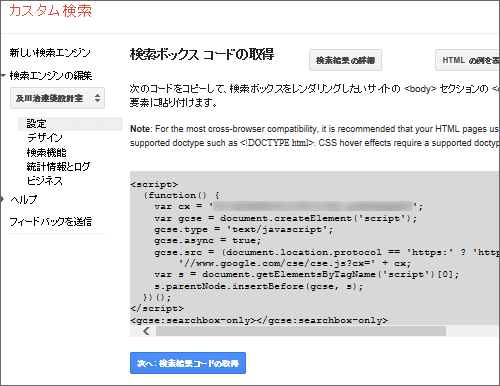
- 検索ボックス コードをコピーする。

- 自分のホームページで、検索ボックスを表示したい個所に検索ボックスコードをペーストする。
【例】
<body> ・・・【表示例】<gcse:searchbox-only></gcse:searchbox-only>・・・ </body>
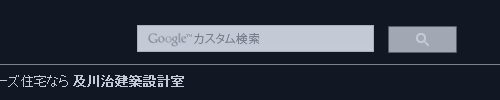
ウェブサイトでは検索窓がこんな感じに表示された。
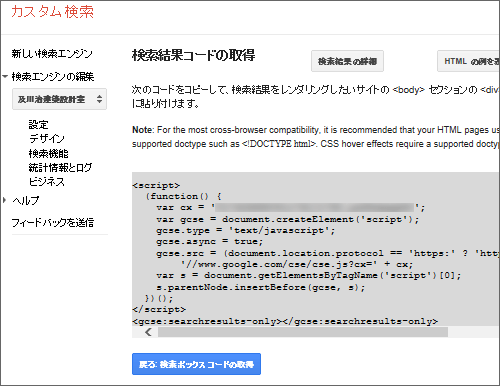
- 検索結果コードをコピーする。
Google カスタム検索の「検索ボックス コードの取得」画面に戻り、
[次へ:検索結果コードの取得]をクリック
「検索結果コードの取得」ページが開くので検索結果コードをコピーする。
- 自分のホームページで、検索結果を表示したい個所に、検索結果コードをペーストする。
【例】<body> ・・・
上記の場合は、検索結果のみ表示され、検索窓は表示されない。<gcse:searchresults-only></gcse:searchresults-only>・・・ </body>
検索結果ページにも検索窓を表示したい場合は、上記の16行目を下記に変える。<gcse:search></gcse:search>
【表示例】
「マンション」で検索した場合
Googleカスタム検索(検索ボックス、検索結果)のデザインを変える方法
Googleカスタム検索(検索ボックス、検索結果)のデザインをカスタマイズすることができます。 Google の「カスタム検索エンジン 」ページを開く。左メニューの[検索エンジンの編集]をクリック。
[検索エンジンの編集]の下のグレーの枠は、デザインを設定したい検索エンジンの名前を選択。
[デザイン]をクリック
上の方、[レイアウト][テーマ][カスタマイズ][サムネイル]タブで切り替えて、デザインを設定。
- [レイアウト] ・・・検索結果ページのレイアウトを指定。
- [テーマ] ・・・検索BOXや検索結果の全体的なデザインを変えられます。
- [カスタマイズ] ・・・デザインの詳細なカスタマイズ。
下記の項目の、フォント・枠線の色・背景色などをカスタマイズできます。
- 全般
- 検索ボックス、検索ボタン、絞り込み
- 検索結果(全般)、検索結果のタイトル、検索結果の URL、検
- 索結果のスニペット、
- プロモーション(全般)、プロモーションのタイトル、プロモーションの URL、プロモーションのスニペット
- [サムネイル] ・・・検索結果に表示されるサムネイル画像の[オン/オフ]。
詳細は下記を参照してください。
カスタム検索 ヘルプ
