reCAPTCHA v3 の導入テスト(1)
reCAPTCHA v3 を登録し「サイトキー」と「シークレットキー」を取得
2024/07/06
reCAPTCHA の登録
reCAPTCHA Admin Console (reCAPTCHA の管理コンソール)に、新しいサイトを登録する。https://www.google.com/recaptcha/admin/create
※Googleアカウントでログインしていない場合はログイン。
※既に登録済みのサイトが存在する場合は、v3 Admin Console 画面が表示される。
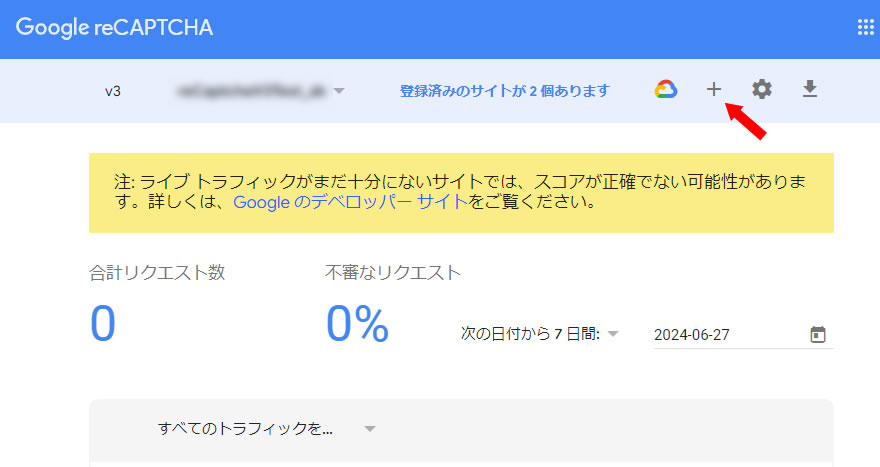
右上の+ボタンをクリックで新規作成。
「v3 Admin Console」画面
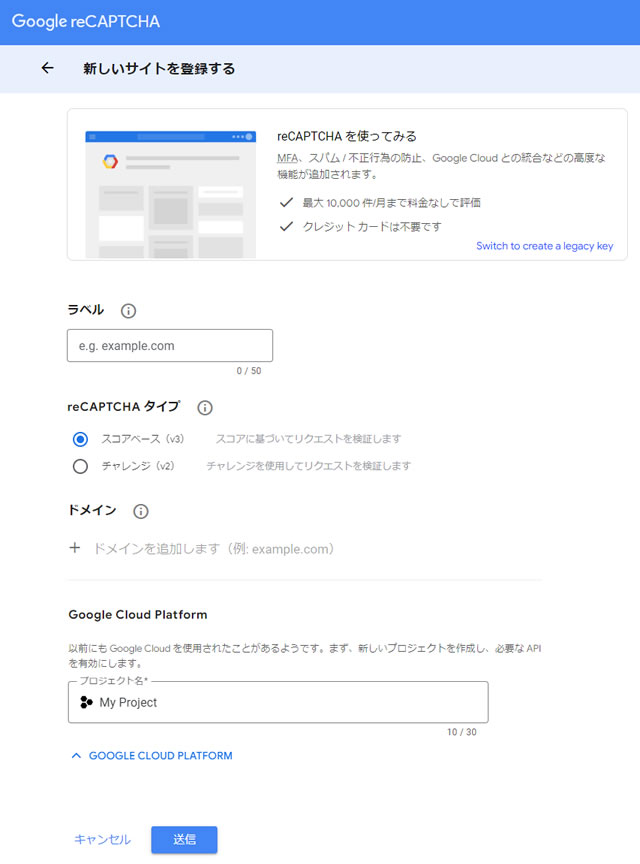
「新しいサイトを登録する」画面
※既に登録済みのサイトが存在する場合は、v3 Admin Console 画面が表示される。
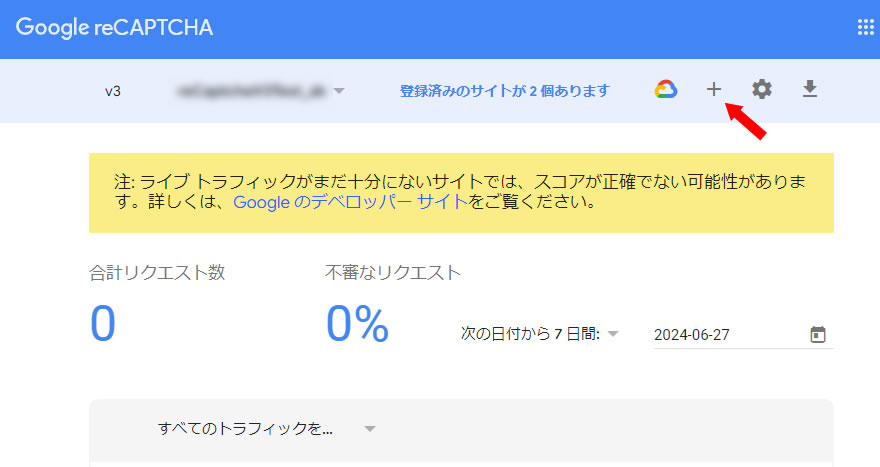
右上の+ボタンをクリックで新規作成。
「v3 Admin Console」画面

 ・ラベル:ご自分で分かりやすい任意の文字を入力。
・ラベル:ご自分で分かりやすい任意の文字を入力。・reCAPTCHAタイプ:スコアベース(v3)
・ドメイン:reCAPTCHA v3を設置するサイトのドメインを入力。
・Google Cloud Platform:Google Cloud のプロジェクト名を入力。
(reCAPTCHAを管理するために、Google Cloudのプロジェクトの登録が必要。
任意のプロジェクト名を入力。)
・送信
任意のプロジェクト名を入力。)
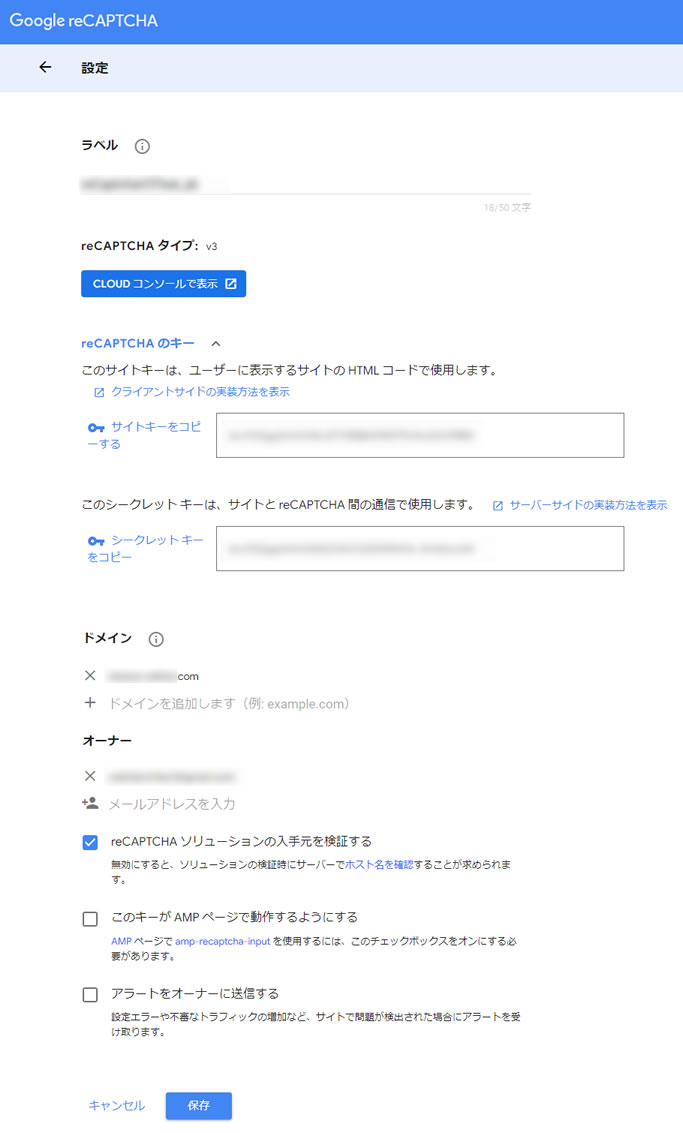
reCAPTCHA の「サイトキー」と「シークレットキー」
前述の「新しいサイトを登録」をし「送信」すると、「サイトキー」と「シークレットキー」が表示される。サイトにreCAPTCHA を設置する際に、これらのキーを使用する。

↓reCAPTCHA v3 の Contact Form7 への実装方法はこちら↓
reCAPTCHA v3 を Wordpress の Contact Form7 に実装
reCAPTCHA v3 を Wordpress の Contact Form7 に実装