及川WEB室 >
JavaScript > ブラウザウィンドウを手前に出す
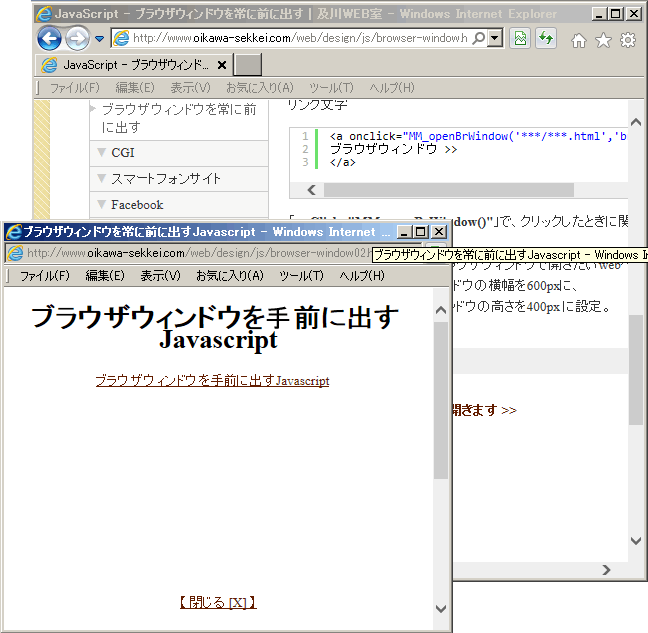
ブラウザウィンドウを手前に出すJavascript
 ブラウザウィンドウ(子ウィンドウ)が、親ウィンドウの後ろに隠れてしまうと、ブラウザウィンドウが見えなくて、ブラウザウィンドウが開いているのかどうかすらわからない。
ブラウザウィンドウ(子ウィンドウ)が、親ウィンドウの後ろに隠れてしまうと、ブラウザウィンドウが見えなくて、ブラウザウィンドウが開いているのかどうかすらわからない。ブラウザウィンドウ >>
このリンクテキスト↑をクリックしてブラウザウィンドウを開いてみてください。
ブラウザウィンドウが、一番手前に出ます。
親ウィンドウをクリックすると子ウィンドウが親ウィンドウの裏に隠れるが、またリンクテキストをクリックすると子ウィンドウが前に出る。これは便利。
スクリプトとHTMLのソース
javascript
このスクリプトを、head 内に記述する。
<script language="javascript" type="text/javascript">
function MM_openBrWindow(theURL,winName,features) {
var wopen;
wopen=window.open(theURL,winName,features);
wopen.focus();
}
</script>
HTML
リンク文字ブラウザウィンドウ >>「onClick="MM_openBrWindow()"」で、クリックしたときに関数「MM_openBrWindow」を呼び出す。
「***/***.html」のところにブラウザウィンドウ(子ウィンドウ)で開きたいwebページのリンクを入れる。
「width=600」でブラウザウィンドウの横幅を600pxに、
「height=400」でブラウザウィンドウの高さを400px に設定。
サンプル
ブラウザウィンドウの表示例↓ブラウザウィンドウが手前に開きます >>