Googleカレンダーを自分のサイトに表示する
Google カレンダーを自分のサイトに表示する事が出来る。数人でスケジュールを共有したいときや、イベントなど大勢の人にスケジュールを告知したいときなどに便利そう。
▼表示例[W400px * H300px]▼
Googleカレンダーの公開範囲を設定する
カレンダーを一般公開する か、特定の人と共有するかを設定する。Google のアカウントにログインし、Googleカレンダーを開く。
Googleカレンダー
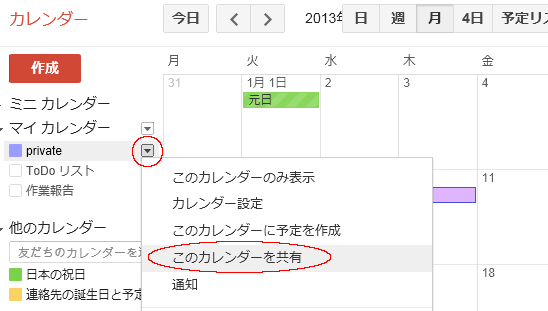
カレンダーの左側にあるメニューの、カレンダー名の右側の[▼]をクリック→[このカレンダーを共有]。

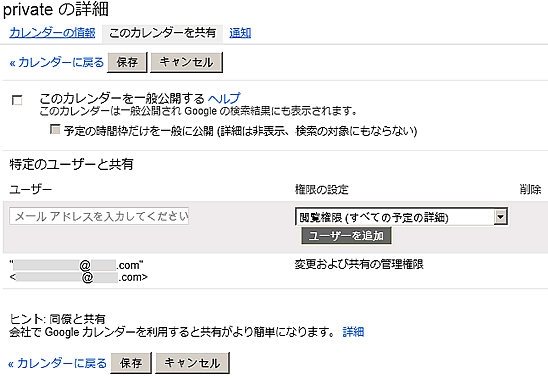
カレンダーの詳細ページが表示される。
誰でもカレンダーを見れるようにするには、「このカレンダーを一般公開する」にチェックを入れる。
「特定のユーザーと共有する」場合、共有するユーザーのメールアドレスは、Google アカウントを持っているユーザーのメールアドレス。 追加したユーザーのメールアドレス宛てに、カレンダーを共有したという内容のメールが送信される。

Googleカレンダーを自分のサイトに表示する
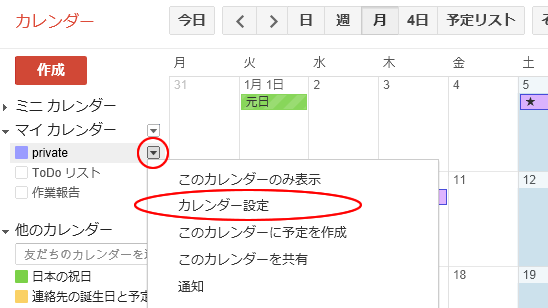
カレンダーの左側にあるメニューの、カレンダー名の右側の[▼]をクリック→[カレンダーの設定]。
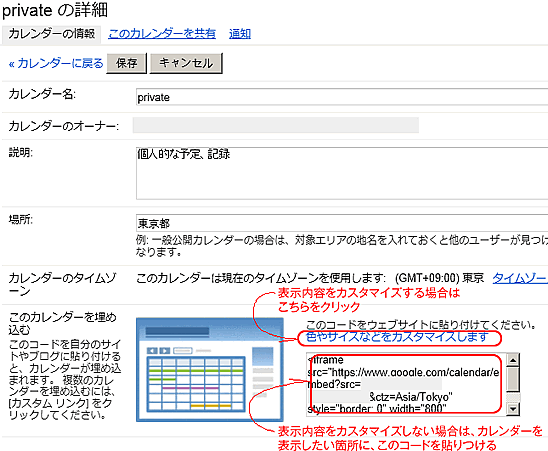
カレンダーの詳細ページが表示される。
「このカレンダーを埋め込む」の項目で、カレンダーの見た目をカスタマイズする場合は[色やサイズなどをカスタマイズします]をクリック。
カスタマイズしない場合は、コードをコピーし、ご自分のウェブサイトでカレンダーを表示したい箇所にペーストする。

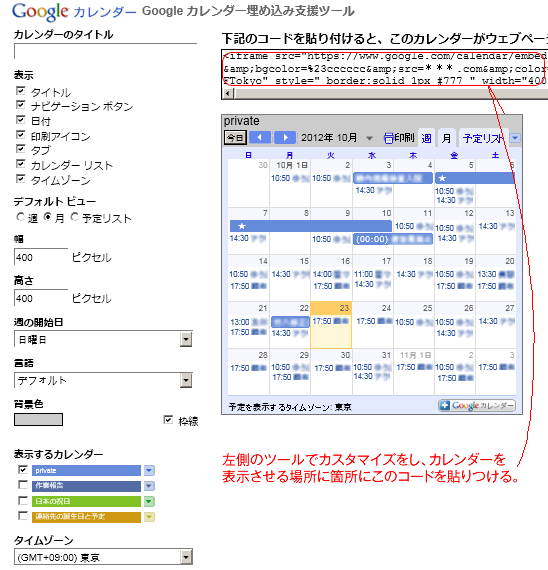
「Google カレンダー埋め込み支援ツール」が表示される。
左側のツールでカスタマイズし終えたら、コードをコピーし、ご自分のウェブサイトでカレンダーを表示したい箇所にペーストする。

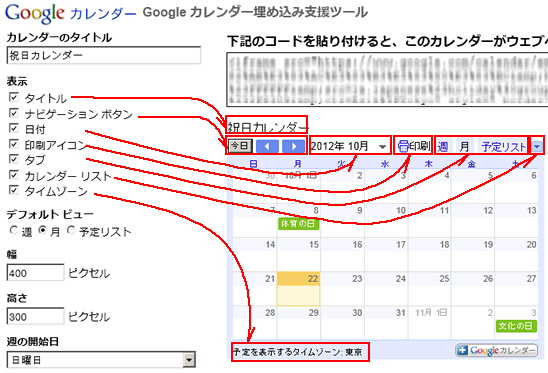
ちなみに、「表示」の項目の対応場所は下図。
 幅と高さのサイズが小すぎるとカレンダー内の予定の文字が途切れてしまうので、適度なサイズにする。(W400px * H300px くらいが見るに耐えられる最小サイズかな・・・。)
幅と高さのサイズが小すぎるとカレンダー内の予定の文字が途切れてしまうので、適度なサイズにする。(W400px * H300px くらいが見るに耐えられる最小サイズかな・・・。)[W400px * H300px]のサンプル
以上で、Googleカレンダーがご自分のサイトに表示されます。